5 Ways Highlight Text

Introduction to Highlighting Text

Highlighting text is a crucial aspect of digital communication, allowing users to draw attention to important information, distinguish between different types of content, and enhance the overall readability of a document or webpage. With the advancement of technology, there are now numerous ways to highlight text, each with its unique features and applications. In this article, we will explore five ways to highlight text, discussing their benefits, uses, and how to implement them.
1. Italic Text

Italic text is a common way to highlight important information or to indicate that a piece of text is a quote, a title, or a term that requires emphasis. Italic text is created by surrounding the text with tags in HTML. This method is useful for drawing attention to specific words or phrases within a paragraph without making them stand out too much. Example: This text is in italics.
2. Bold Text

Bold text is another popular method for highlighting text, often used to indicate headings, titles, or to add emphasis to important information. Bold text is created by surrounding the text with tags in HTML. This method makes the text stand out more than italics, making it ideal for headings, titles, and key points. Example: This text is in bold.
3. Underlined Text

Underlined text is less commonly used in digital media due to its potential to be confused with links, but it can still be an effective way to highlight text, especially in documents or print materials. Underlined text is created by surrounding the text with tags in HTML. However, it’s essential to use this method judiciously to avoid confusion with hyperlinks. Example: This text is underlined.
4. Highlighted Text

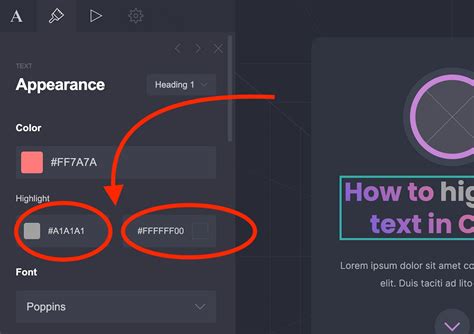
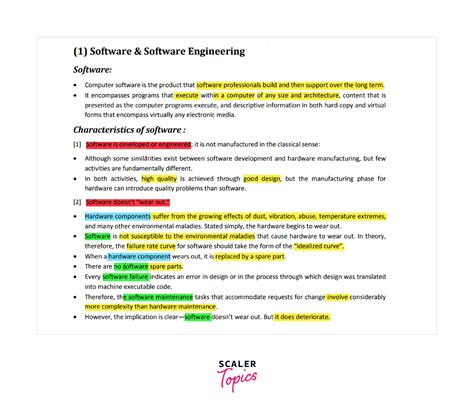
Highlighted text, often achieved by changing the background color of the text, is a visually appealing way to draw attention to specific parts of a document or webpage. This method is particularly useful in digital documents, where it can be used to mimic the effect of highlighting with a marker. The HTML code for highlighted text involves using the tag with a style attribute to change the background color. Example: This text is highlighted.
5. Colored Text

Changing the color of the text is another effective way to highlight important information. This can be done using the tag in HTML, specifying the color attribute. Colored text can be used to categorize information, indicate importance, or simply to make the text more visually appealing. It’s crucial to choose colors that provide sufficient contrast with the background to ensure readability. Example: This text is in red.
📝 Note: When highlighting text, especially in web development, it's essential to consider accessibility and ensure that the highlighted text remains readable for all users, including those with visual impairments.
In summary, highlighting text is a versatile tool that can significantly enhance the clarity and appeal of digital content. Whether through italics, bold text, underlining, background highlighting, or changing the text color, each method has its unique applications and benefits. By understanding and appropriately using these methods, content creators can improve the engagement and comprehension of their audience.
What is the most common way to highlight text in web development?

+
The most common ways to highlight text in web development include using bold and italic text, as they are universally supported and easily implemented with HTML tags.
How do I highlight text in a way that is accessible to all users?

+
To ensure that highlighted text is accessible, choose methods that provide sufficient contrast with the background, such as using bold or colored text. Avoid relying solely on color or background highlighting, as these can be problematic for users with visual impairments.
Can I combine different highlighting methods for emphasis?

+
Yes, you can combine different highlighting methods, such as using both bold and italics, or bold and colored text, to create a stronger emphasis. However, be cautious not to overdo it, as excessive highlighting can detract from the content’s clarity.